1ere étape : page htm vide :
<html>
<head>
<title>Table ANSI</title>
</head>
<body bgcolor=#ffffbb>
<h1>TABLE DE CARACTERES ANSI</h1>
<hr>
</body>
</html>
résultat :barre de titre et titre de la page

Codage d'un caractère :
rajouter après <hr> :
<hr>
<script>
document.write('Y');
</script>
</body>
résultat : il s'affiche Y

modifications pour afficher le numéro et changer les couleurs d'affichage :
<script>
document.write('<b><font color=ff0000>89</font>=<font color=0000ff>Y</font></b>');
</script>

Affichage de tous les caractères:
modification du script avec une boucle for { }
<script>
for(var i=0; i<256; i++) {
document.write('<font color="#FF0000"><b>' + i +'</font></b>');
document.write('= <font color="#0000FF"><b>' + '&' + '#'+i+'</font></b>');
}
</script>
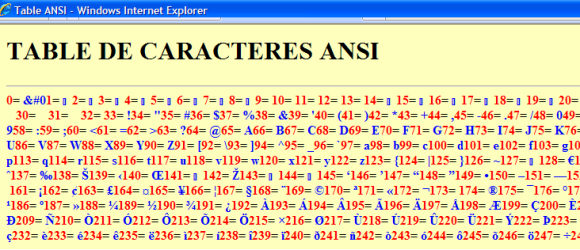
les 255 caractères alphanumériques et de contrôle (les 32 premiers) s'affichent en vrac.

Affichage dans un tableau:
<script>
document.write('<table width=100% border=1 cellspacing=0 cellpadding=1 bordercolor=#000000><tr>')
for(var i=0; i<256; i++) {
document.write('<td><font color="#FF0000"><b>' + i +'</font></b>');
document.write('= <font color="#0000FF"><b>' + '&' + '#'+i+'</font></b></td>');
}
document.write('</tr></table>')
</script>
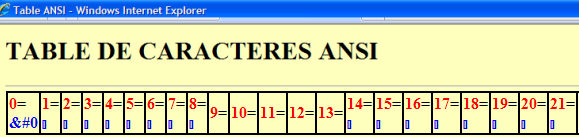
Cela donne un tableau d'une ligne et de 256 cellules

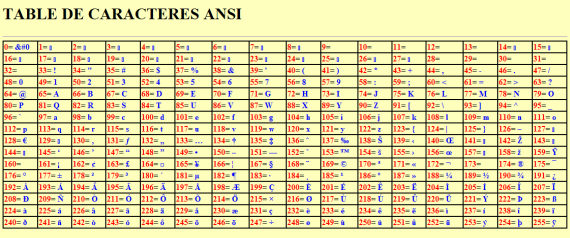
tableau automatique à 16 colonnes :
reste de division de i par 16 : i%16
instruction conditionnelle if{ }
<script>
document.write('<table width=100% border=1 cellspacing=0 cellpadding=1 bordercolor=#000000><tr>')
for(var i=0; i<256; i++) {
document.write('<td><font color="#FF0000"><b>' + i +'</font></b>');
document.write('= <font color="#0000FF"><b>' + '&' + '#'+i+'</font></b></td>');
var mod=(i % 16)
if((i<255)&&(mod==15)){document.write('</tr><tr>')}
}
document.write('</tr></table>')
</script>
et c'est terminé!